【第2講:疑問】HTMLとJavaScript

動かしてみれば、わかるね。答えは2の「こんにちは」だね。
追加した「$(“#test”).text(“こんにちは”);」は、HTML文書が表示されると、自動的に実行されるから、「ここが変わるかな?」は、すぐにこの命令で書き換えられちゃうんだ。
2.2 obnizのライブラリ
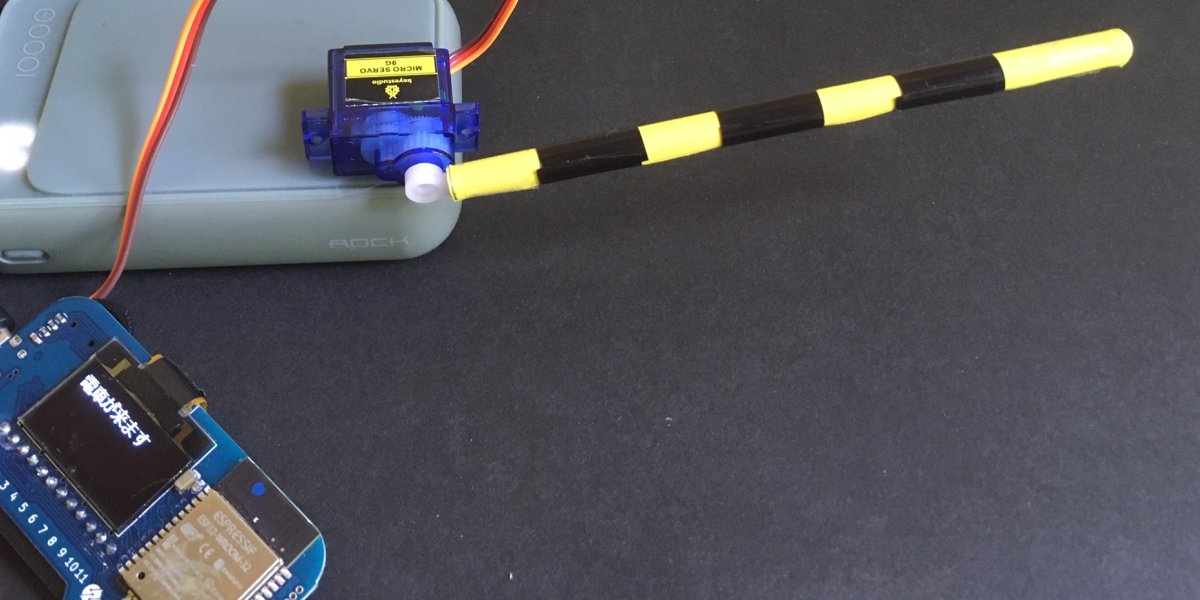
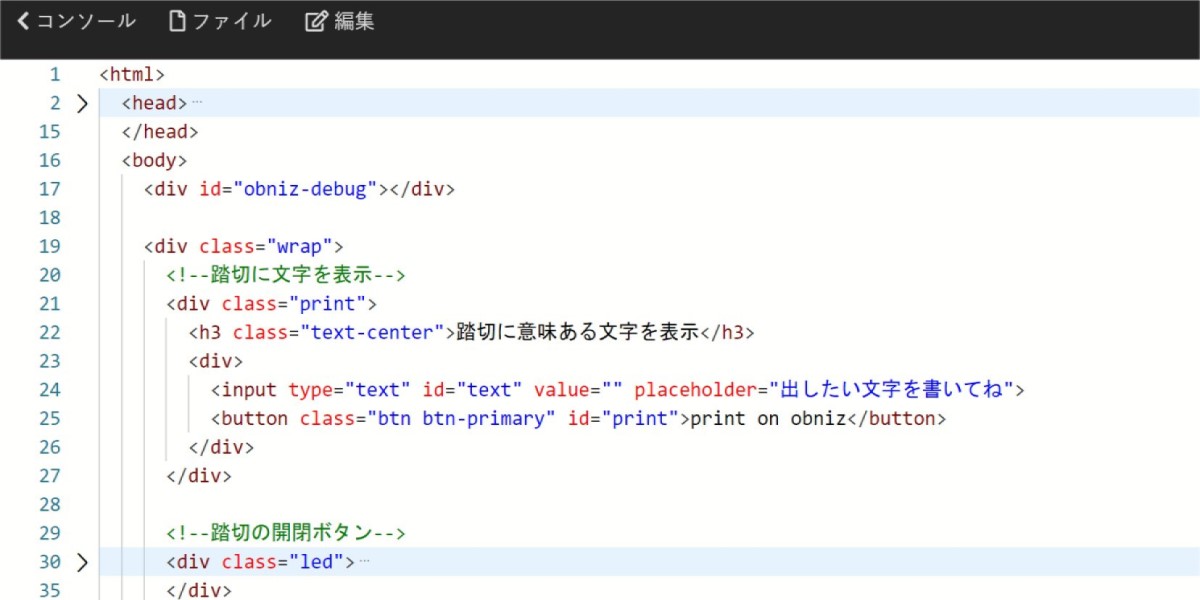
踏切操作画面(1)プログラムに戻って、見てみよう。
「<script>」タグの下は、「var obniz = new Obniz(“OBNIZ_ID_HERE”);」があるね。この命令があると、「Connect obniz device」が出てobnizに接続するんだ。
この「new Obniz(“OBNIZ_ID_HERE”);」の「Obniz」というのが、obnizのデバイスに接続するためのプログラムなんだ。この「Obniz」というのもJavaScriptのプログラムでできていて、それは「headタグ」の中に定義されているんだ。最初に「呪文」と言ったんだけど、「headタグ」のにも、別の「scriptタグ」があるよ。
<script
src="https://unpkg.com/obniz@3.7.0/obniz.js"
crossorigin="anonymous"
></script>「scriptタグ」の中身はカラだけど、属性の「src=”https://unpkg.com/obniz@3.7.0/obniz.js“」というもので、別のファイルに書いてあるJavaScriptを読み込んでいるんだ。
そのファイルの中身は見られるけど、難しくてわからないよね。でも、この「呪文」を読み込むことで、「Obniz」という命令が使えるようになって、obniz Boardを簡単に操作したり、デバイスからの情報を受け取ることができるようになるんだよ。
このobniz.jsのように、別のファイルに書かれた、プログラムで利用できるプログラムの集まりを「ライブラリ」と言うんだ。
obnizライブラリ(obniz.js)については、公式サイトのこのページに説明があるね。
今日の話は、今はまだわからないと思うけど、そのうち分かるようになるから。まあ、あせらないで。
3.まとめ
HTML について、とりあえず知っておいてほしいことは以下かな。
- HTML文書は、要素を組み合わせて作る。
- 要素は、開始タグ+内容+終了タグ。
- 要素には、内容と終了タグがなくて、開始タグだけのものもある。
- HTML文書は、全体が一つのhtml要素になっている(全体がhtmlタグで囲まれている)。
- html要素の中には、head要素とbody要素が一つずつある。
- body要素の内容が、ブラウザに表示される内容になる。
- 開始タグの中には、属性という情報を定義できる。
- 属性の一つが、id という識別子。
JavaScript について理解したいのは、こんなところかな。