【第2講:疑問】HTMLとJavaScript

「div」とか、同じのに囲まれているところなんだね。
そうだね。じゃあ、最初と最後の囲んでいるものを見ていこうか。
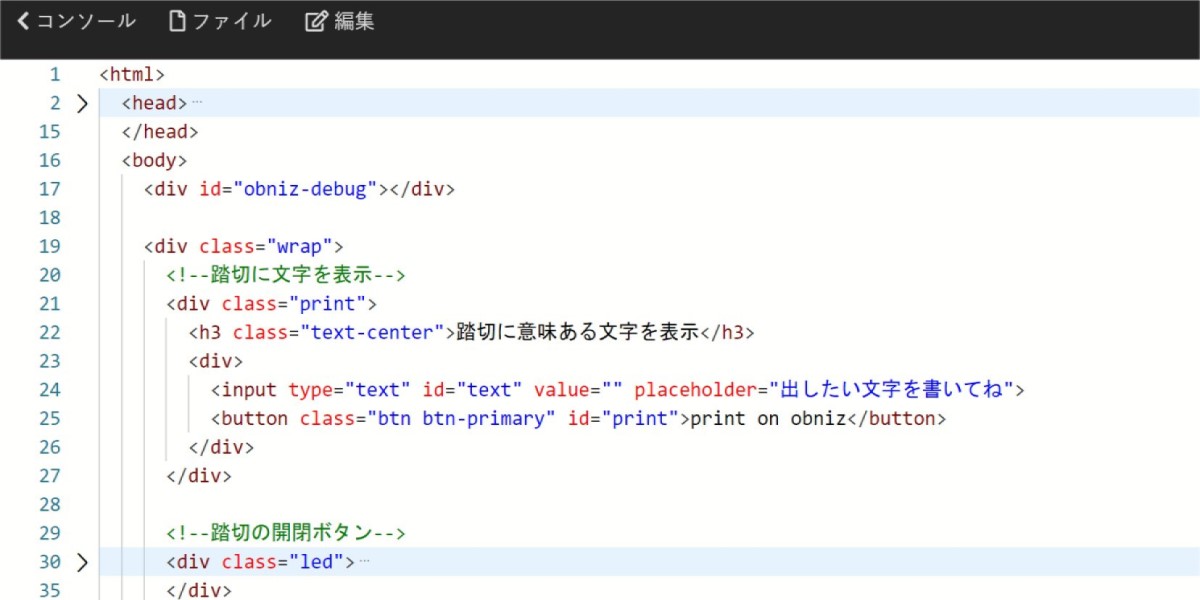
2行目は、「<head>」で、その次が19行目で「</head>」だね。同じ「head」だけど、最初の「<head>」と、終わりの「</head>」では少し違うね。
わかるよ!
終わりのほうは「/」がついてるね。
その通りだね。
じゃあ、「<head>」と「</head>」で、「head」の他にも同じところはわかるかな?
「<」で始まって、最後が「>」ということかな。
そうだね。この「<」で始まって、「>」で終わる「<head>」「</head>」というようなものは、「タグ」と言うんだ。
最初にある「<head>」のようなものを「開始タグ」と言って、終わりの「/]のついたの「</head>」のようなものは「終了タグ」と言うんだ。
開始タグから終了タグまでで囲まれた中身(内容)と合わせた、開始タグ+内容+終了タグを「要素」と言うんだ。
【クイズ1の答え】開始タグから対応する終了タグまで(要素)の内容が、閉じられる範囲だね。
1.1 HTMLの書き方
HTMLで書いた文(HMTL文書)は、要素を組み合わせて作られているんだ。
HTML文書の基本構成を見ていこう。16行目(「<body>」)の「∨」をクリックして閉じてみようか。

すっきりしたね。HTML文書の決まり事として、全体は「htmlタグ」で囲まれているんだ。そしてその中には、「headタグ」と「bodyタグ」があるね。
「headタグ」を開いてみてみようか。なんか難しいことが書いてあって、よくわからないと思うけど、今は気にしないで。ただ、このheadタグの中には、obniz を使うために大事な「呪文」のようなものも入っているから、そのままにしてね。
次に「bodyタグ」のほうだね、ここがブラウザで表示される部分なんだ。この中に、表示したいものを要素で定義するんだよ。
1.2 HTMLの要素
次に「bodyタグ」の中の要素を順にみていこう。

「divタグ」が二つと、「scriptタグ」があるね。
1)divタグ
divタグは、要素をまとめる(グループにする)ために使われるんだ。上のdivタグ(17行目)は、開始タグと終了タグの間の中身(内容)はないね。その代わり、開始タグの中に、変な情報(「id=”obniz-debug”」)があるよね。この部分は属性というんだ。
下の「class=”wrap”」という属性のdivタグの中を見てみよう。

「class=”wrap”」という属性のdivの中には、さらに2つのdivタグがあるね。上の「踏切に文字を表示する」部分を見ていこう。
2)hタグ
「h3」タグで囲まれた内容の「踏切に意味ある文字を表示」というのが、画面に表示される文字だね。「h + 数字」というのは、「見出し」を定義するタグだよ。ちなみに数字は、1から6までで、1のほうが重要なものになるんだ。
3)inputタグ
「input」の意味は「入力」ということで、何らかの情報を入力するための要素を定義するタグなんだ。終了タグが無くて、開始タグだけで一つの要素をつくるんだよ。使っている属性は以下だね。
- type : 入力するデータの種類を決めるんだ。「text」の場合は、文字入力となるよ。
- id : 何回も説明しているけど、識別子のことだね。
- value : ここに入れたものが最初の値になるんだ 。
- placeholder : 入力値がない場合に、説明文として表示されるんだ。
4)buttonタグ
名前の通り、ボタンを定義するタグだね。タグで囲まれた部分の内容が、ボタンに表示される文字になるね。
他にも色々なタグがあるけど、まあプログラム作りながら覚えればいいし、覚えなくても今はすぐネットで調べられるから大丈夫だよ。それよりもHTMLとは何かを理解することが大事だよ。
【クイズ2】次にJavaScriptについて話したいんだけど、まずは質問です。JavaScriptはHTML文書の中に隠れているんだけど、何と言うタグの中に隠れているでしょう?