【第2-3講】踏切を作ろう(2)

<!– JavaScript は消しました –>のところは、消す前はこういうプログラムだったよ。
操作画面のJavaScript(修正前)
<script>
var obniz = new Obniz("OBNIZ_ID_HERE");
obniz.onconnect = async function() {
var servo = obniz.wired("ServoMotor", {gnd:0, vcc:1, signal:2});
obniz.display.clear();
obniz.display.print("Hello World");
$("#on").click(function() {
servo.on();
});
$("#off").click(function() {
servo.off();
});
$("#moveto").on("click", function() {
obniz.display.clear();
obniz.display.print("設定角度:");
obniz.display.print($("#text").val());
servo.angle(parseInt($("#text").val())); // エラー処理は無し
});
};
</script>
作った画面の3つのボタンの動きを、順に直していこう。
1.[開ける]ボタン
[開ける]ボタンの id は「on」だから、ここが直すところだよ。
【修正前】
$(“#on“).click(function() {
servo.on();
});
開けるんだから、角度を90度にするんだよね。
その場合は、angleというので、角度を指定できるんだ。
【修正後】
$(“#on”).click(function() {
servo.angle(90);
});
2.[閉める]ボタン
[閉める]ボタンの直すところは、わかるよね。
【修正前】
$(“#off”).click(function() {
servo.off();
});
閉めるだから、角度を0度にするんだね。
僕が直すね。えっと、上からコピーして・・・
上手く選択できないな
行を選択したい場合は、行番号をクリックしてごらん。
その行が、選択されるんだ!
選択できたから、Ctrl+Cして、下に行って、Ctrl+Vだね。
角度を0に直したよ。
【修正後】
$(“#off”).click(function() {
servo.angle(0);
});
とりあえず、今のところは、これでいいかな。
3.[print on obniz]ボタン
何だか、いっぱいあってよくわからないや・・・
うーん、難しいよ・・・
「$(“#text”).val()」というのは、「text」という識別子(id)のものが持っている値「val(valueの略)」という意味なんだ。
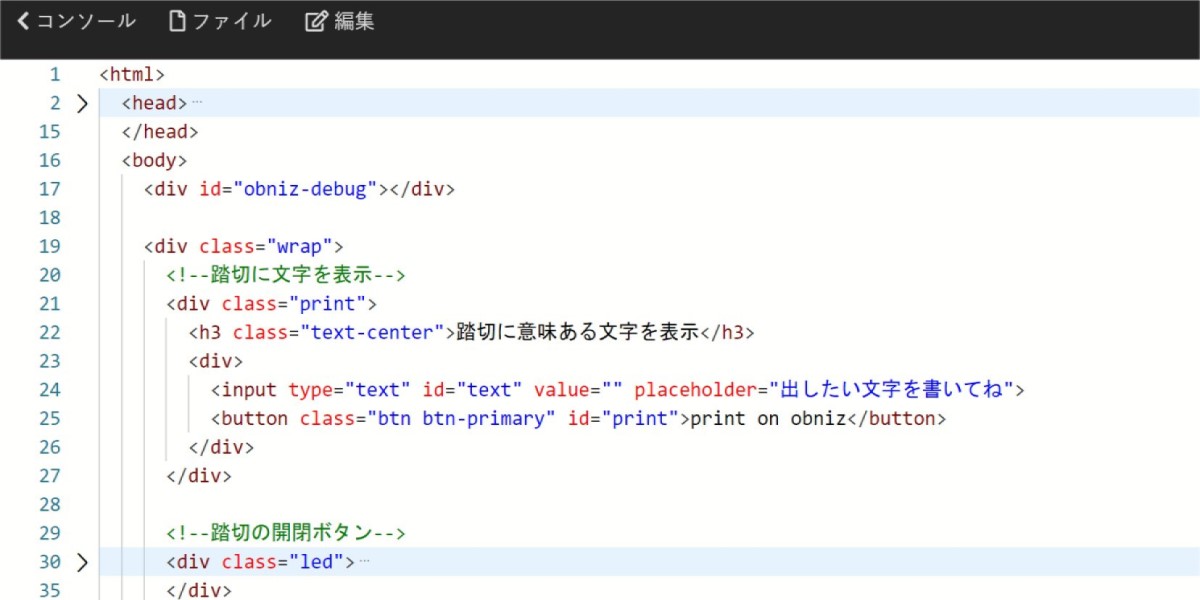
「id」が「text」というものは、HTML ではこの行だよ。
(24行目)
<input type=”text” id=”text” value=”電車が来ます” placeholder=”出したい文字を書いてね”>
文字を入れる場所(□)のことだね。
「obniz.display.print($(“#text”).val());」は、そのまま使えるけど、その上の「obniz.display.print(“設定角度:”);」は余分だから消して、これでいいかな。
【修正後】
$(“#moveto”).on(“click”, function() {
obniz.display.clear();
obniz.display.print($(“#text”).val());
});
とりあえず、動かしてみようか。
そうだ!
その前に、少し踏切をカッコよくしようよ。パパの絶縁テープとか使っていいから。
・・・(ということで、踏切がバージョンアップ)・・・

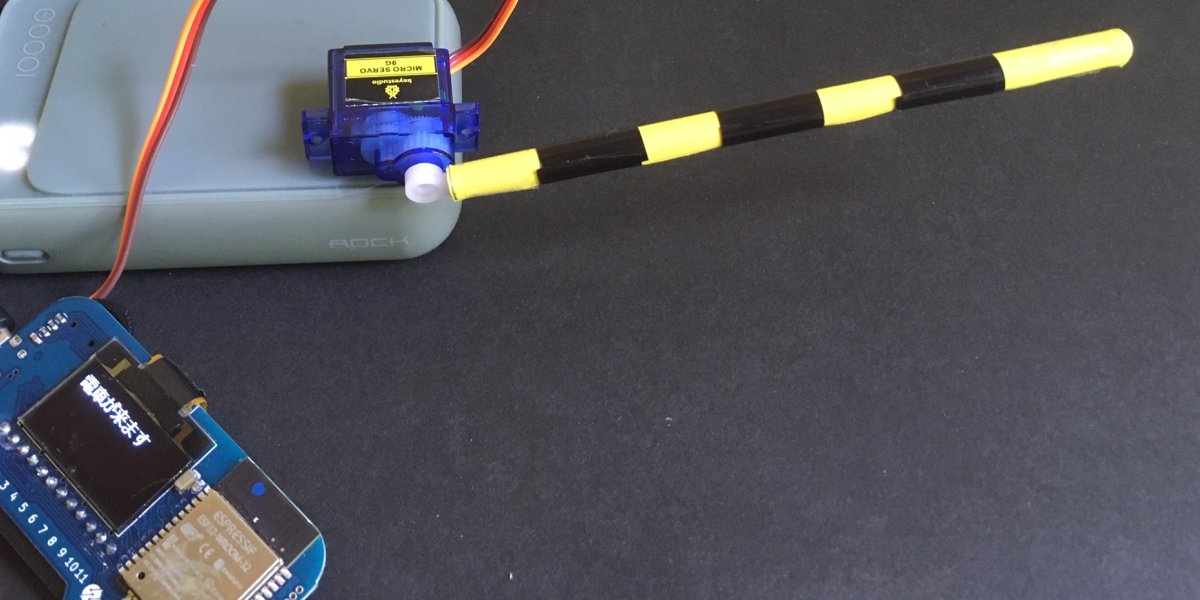
【踏切2号機】
- 材料:ストロー1本、折り紙1枚(黄)、絶縁テープ(黒)
- 道具:透明テープ、両面テープ
- 追加費用:2円くらい?
おー、質感が全然違うね。もっと踏切らしくなったね。
じゃあ、動かしてみよう。
うん。動かすと、いい感じ。
でもパパ、ディスプレイの表示がおかしいよ。
閉まると、「電車が来ます」がどんどん増えちゃう。
そうだね、それは直さないとね。
もう一つ、画面設計には書かれてないけど、「開ける」ボタンを押した場合は、ディスプレイの表示の「電車が来ます」を消すべきじゃないかな。
どう、直せばいいか、わかるかな?
【クイズ】2-3
下のプログラムでは、二つの問題があります。
- [開ける]ボタンを押しても、ディスプレイの「電車が来ます」が消えない。
- [閉める]ボタンを押すたびに、ディスプレイの「電車が来ます」が増える。
さあ、下のプログラムを、どう直せばいいかな?
操作画面のJavaScript(修正中)
<script>
var obniz = new Obniz("OBNIZ_ID_HERE");
obniz.onconnect = async function() {
var servo = obniz.wired("ServoMotor", {gnd:0, vcc:1, signal:2});
obniz.display.clear();
obniz.display.print("Hello World");
$("#on").click(function() {
servo.angle(90);
});
$("#off").click(function() {
servo.angle(0);
obniz.display.print("電車が来ます");
});
$("#moveto").on("click", function() {
obniz.display.clear();
obniz.display.print($("#text").val());
});
};
</script>
(ヒント)[print on obniz]ボタンの処理に、ヒントがあるよ。