小学1年生の僕が、obnizで勉強していること
【第2講:疑問】HTMLとJavaScript

2.JavaScript
2.1 HTMLとの関係
さっきのクイズは簡単だよね。
簡単だよ。「scriptタグ」の中だね。
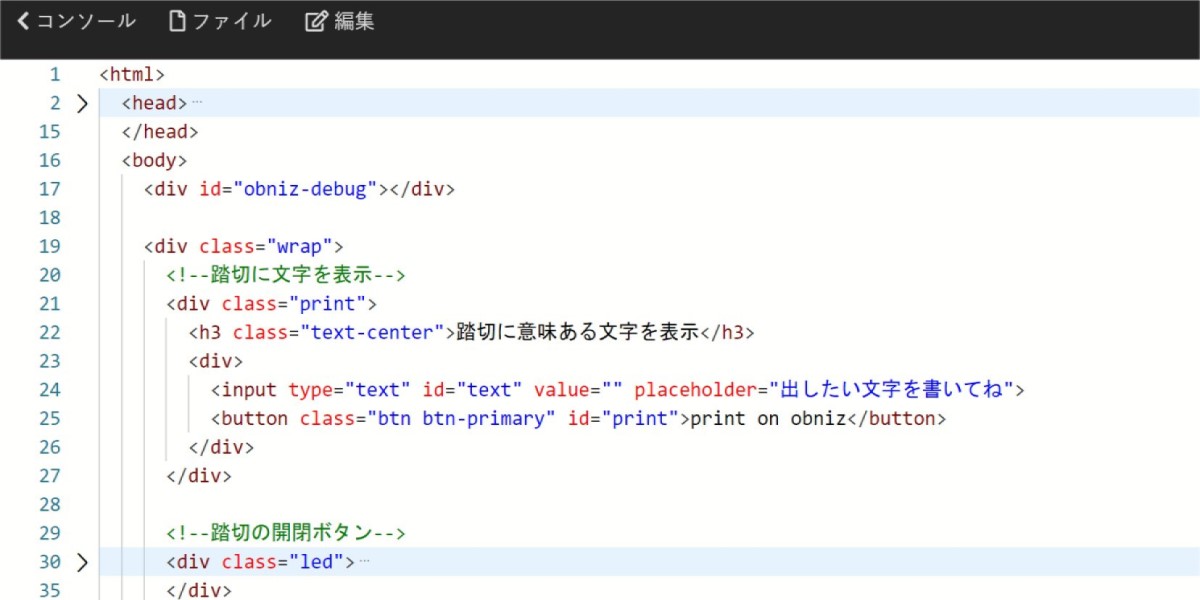
そうだね。39行目の「scriptタグ」を開いて中を見てごらん。

JavaScript は、HTML文書のscriptタグの中に置かれて、HTML だけではできない動きを定義しているんだ。どのように動きをプログラムしているかは、【第2講:解説】に書いているよ。ボタンが押された時の動きをプログラムしているんだね。
HTMLとJavaScriptの関係について、簡単な例を作ったから、動かしてみよう。
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
/>
<link rel="stylesheet" href="/css/starter-sample.css">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script
src="https://unpkg.com/obniz@3.7.0/obniz.js"
crossorigin="anonymous"
></script>
</head>
<body>
<center>
<div id="test">ここが変わるかな?</div>
</center>
<div class="wrap">
<div class="led">
<h3 class="text-center">ボタンの有効/無効</h3>
<button class="btn btn-primary" id="on">開ける</button>
<button class="btn btn-primary" id="off">閉じる</button>
</div>
</div>
<script>
// [開ける]ボタンが押された時
$("#on").click(function() {
$("#test").text("[開ける]ボタンを押したよ!!");
});
// [閉じる]ボタンが押された時
$("#off").click(function() {
$("#test").text("閉じるボタンを押したよ");
});
</script>
</body>
</html>
最初に[実行]すると、画面の上に「ここが変わるかな?」が表示されているね。でも、ボタンを押すと、文字が変わるね。JavaScriptから、HTML文書の操作もできるんだよ。
「$(“#on”).click(function()」 というところで、「on」というボタンが押されたことを知ることができて、その場合に、
「$(“#test”).text(“[開ける]ボタンを押したよ!!”);」を実行して、「test」という要素の内容を変更しているんだ。
ちなみに、JavaScriptはボタンが押された時にだけ動くんじゃないよ。
【クイズ3】「<script>」タグの下に、下のように「$(“#test”).text(“こんにちは”);」を追加すると、最初に表示される文字はどれかな?
<script>
$("#test").text("こんにちは"); // 追加したもの
// [開ける]ボタンが押された時
$("#on").click(function() {
$("#test").text("[開ける]ボタンを押したよ!!");
});
// [閉じる]ボタンが押された時
$("#off").click(function() {
$("#test").text("閉じるボタンを押したよ");
});
</script>- ここが変わるかな?
- こんにちは
- [開ける]ボタンを押したよ!!
- 閉じるボタンを押したよ
おすすめ