小学1年生の僕が、obnizで勉強していること
【第2講:解説】踏切(1)

踏切操作画面(1)
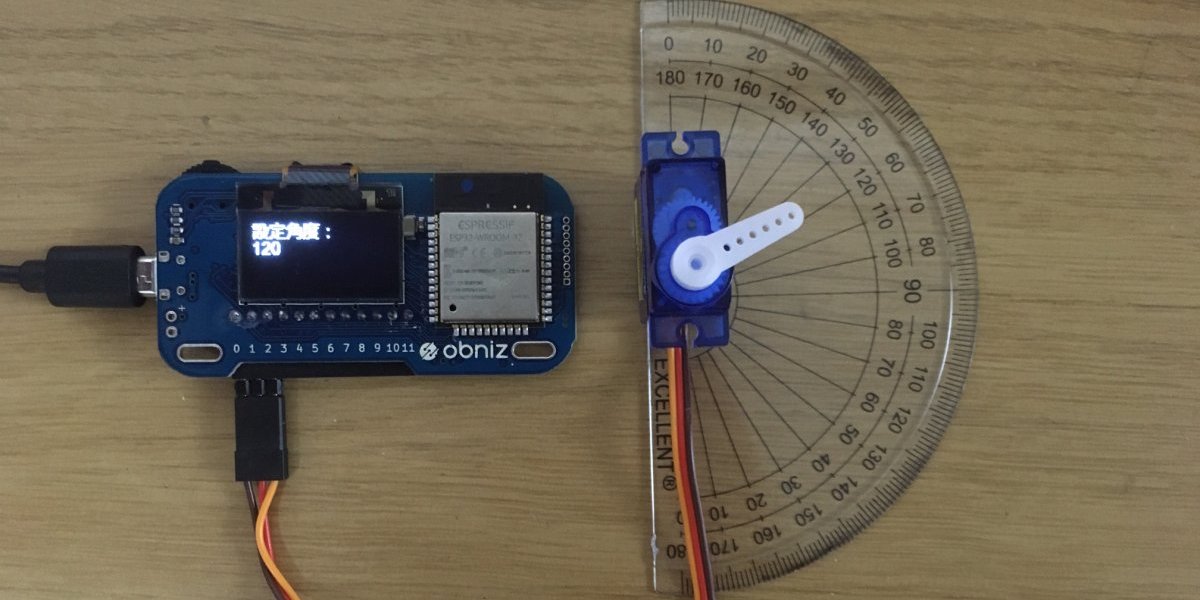
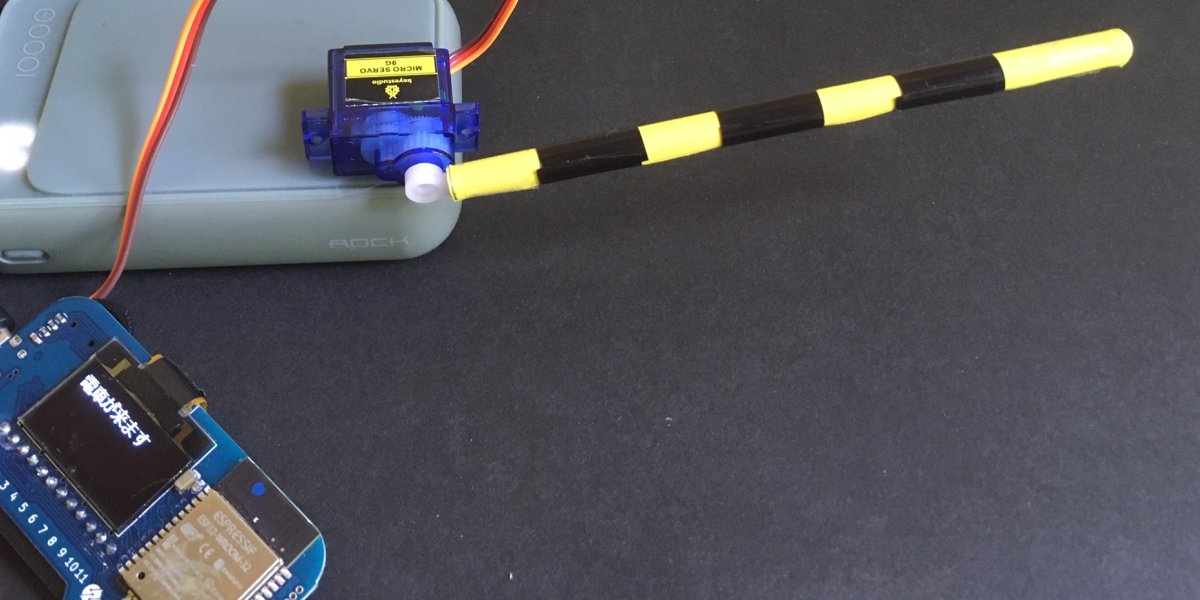
画面を考えて、パパに教えてもらいながら、踏切を作ったんだよ。
画面設計書はここだよ
コメント も入れたから、見れば何をやっているかわかるね。
あと、[設定]ボタンのidを「moveto」から「print」に変えたよ。
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
/>
<link rel="stylesheet" href="/css/starter-sample.css">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script
src="https://unpkg.com/obniz@3.6.1/obniz.js"
crossorigin="anonymous"
></script>
</head>
<body>
<div id="obniz-debug"></div>
<div class="wrap">
<!--踏切に文字を表示-->
<div class="print">
<h3 class="text-center">踏切に意味ある文字を表示</h3>
<div>
<input type="text" id="text" value="" placeholder="出したい文字を書いてね">
<button class="btn btn-primary" id="print">print on obniz</button>
</div>
</div>
<!--踏切の開閉ボタン-->
<div class="led">
<h3 class="text-center">踏切を</h3>
<button class="btn btn-primary" id="on">開ける</button>
<button class="btn btn-primary" id="off">閉じる</button>
<button class="btn btn-primary" id="blink">緊急事態</button>
</div>
</div>
<script>
var obniz = new Obniz("OBNIZ_ID_HERE");
obniz.onconnect = async function() {
// サーボモーターに接続
var servo = obniz.wired("ServoMotor", {gnd:0, vcc:1, signal:2});
// ディスプレイの表示
obniz.display.clear();
obniz.display.print("Hello World");
// [開ける]ボタンが押された時
$("#on").click(function() {
// サーボモーターの角度を90度に
servo.angle(90);
// obnizのディスプレイをキレイにする
obniz.display.clear();
});
// [緊急事態]ボタンが押された時
$("#blink").click(function() {
// obnizのディスプレイをキレイにする
obniz.display.clear();
// obnizのディスプレイに"緊急事態発生!!"を出す
obniz.display.print("緊急事態発生!!");
});
// [閉じる]ボタンが押された時
$("#off").click(function() {
// サーボモーターの角度を0度に
servo.angle(0);
// obnizのディスプレイをキレイにする
obniz.display.clear();
// obnizのディスプレイに"電車が来ます"を出す
obniz.display.print("電車が来ます");
});
// [print on obniz]ボタンが押された時
$("#print").on("click", function() {
// obnizのディスプレイをキレイにする
obniz.display.clear();
// textの中身を、obnizのディスプレイに出す
obniz.display.print($("#text").val());
});
};
</script>
</body>
</html>
ほう、[緊急事態]ボタンを自分で追加したんだね。
そうやって自分で、どんどん直していくといいよ。
おすすめ