【第2-2講】踏切を作ろう(1)

サーボモーターで動かしてみたいものは、決まったかな?
もう考えたんだ。サーボモーターに棒をつけて、踏切を作りたいんだ。
・・・(ということで、踏切が完成)・・・

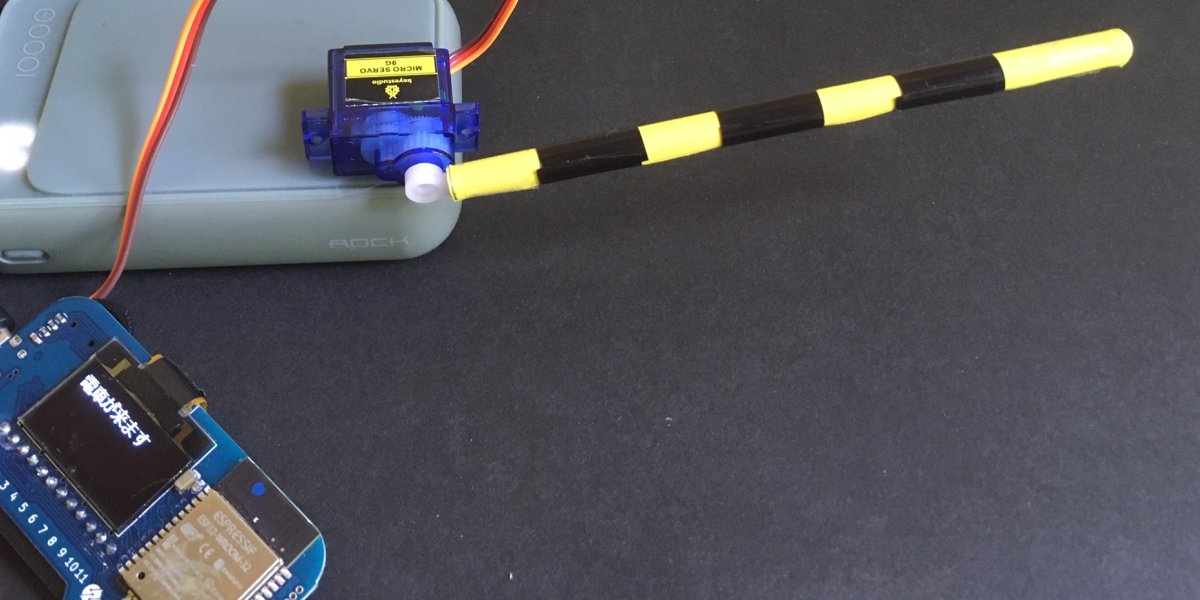
【踏切1号機】
- 材料:ストロー(黄色)1本
- 道具:黒と黄色のマジック
- 追加費用:0円
確かに、踏切っぽいけど、まあこれが、小学1年生の工作かな?
プログラム実行してみるね。やったー、踏切の開け閉めがだできるね!
レゴトレインと一緒に置くと、いいかもね。
コンソール画面が遠くから踏切を操作する画面になるね。
画面は、[電源 ON]の時に閉まるように変更して、[電源OFF]の時に開くようにするといいよね?
そうだね。それなら、ボタンの名称も変えなきゃね。
ついでに、obniz Boardのディスプレイも、踏切の側に置くのはどうかな?「電車が来ます」とか出すのも、面白いんじゃない?
面白そう!
自分でどんな感じの画面にするか、考えてごらん。
・・・(ということで、お絵描きの時間です)・・・

簡単だよ。
さすが、パソコンだと漢字も打てるね。
そうだ、上の「電源」は、「踏切を」とかに変えるのがいいんじゃない。
それより、まずは、画面表示を全部、直そうよ。
ちょっと、わかりやすいように JavaScript の部分を一度消して、HTML だけにするね。これを直してごらん。
操作画面のHTML(途中)
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
/>
<link rel="stylesheet" href="/css/starter-sample.css">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script
src="https://unpkg.com/obniz@3.6.1/obniz.js"
crossorigin="anonymous"
></script>
</head>
<body>
<div id="obniz-debug"></div>
<div class="wrap">
<!--踏切に文字を表示-->
<div class="print">
<h3 class="text-center">角度を設定しよう</h3>
<div>
<input type="text" id="text" value="" placeholder="ここに角度をいれてから設定→">
<button class="btn btn-primary" id="moveto">設定</button>
</div>
</div>
<!--踏切の開閉ボタン-->
<div class="led">
<h3 class="text-center">踏切を</h3>
<button class="btn btn-primary" id="on">開ける</button>
<button class="btn btn-primary" id="off">閉じる</button>
</div>
</div>
<!-- JavaScript は消しました -->
</body>
</html>
「ここに角度をいれてから設定→」は、最初に出てくる文字だね。これは、こうするよ。
(24行目)
<input type=”text” id=”text” value=”” placeholder=”出したい文字を書いてね”>
「placeholder」は、何も入れて無い時に、説明のように表示する文字だよ。その前の「value」というのは、最初に入っている文字になるんだよ。
[実行]して、表示を確認しながら、自分で画面を直してごらん。上の文字も直した方がいいね。
・・・(ということで、算哲が自分の言葉で直しました)・・・
画面できたよ!

おー、いい感じだね。
じゃあ、次に動きの プログラム を入れていこう。
うん。