【第2-1講】サーボモーター(1)

使ったパーツ
何が違うの?
まずは動かして見てみよう。
パーツライブラリーのページで、ログインしていればそのままサンプル実行できるみたいだね。
(obnizDocs)ServoMotor
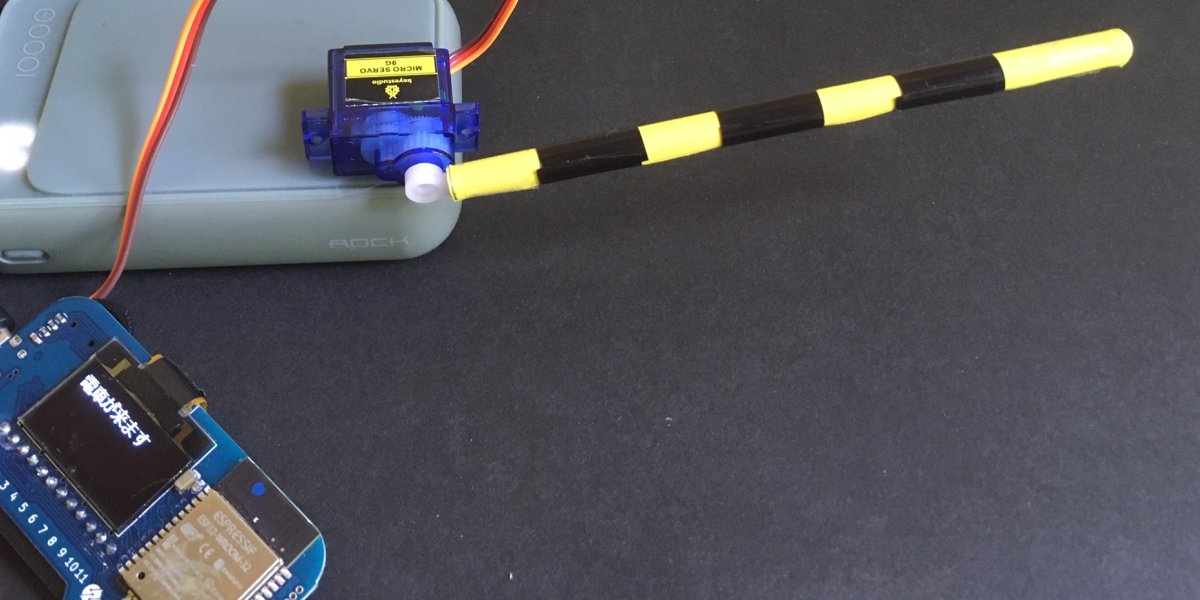
分かりやすいように、片側にだけ伸びた部品(クランク)を挿して、[Test Run] してみるんだよ。
おー、ひゅっと回って止まったね。
サーボモーターは、好きな位置(角度)に動かすことができるんだ。
じゃあー、もっと動かせるようにプログラムを作るよ。
・・・(前回プログラムを修正し、サーボ用プログラムを作成)・・・
サーボモーター操作(1)
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
/>
<link rel="stylesheet" href="/css/starter-sample.css">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script
src="https://unpkg.com/obniz@3.6.1/obniz.js"
crossorigin="anonymous"
></script>
</head>
<body>
<div id="obniz-debug"></div>
<div class="wrap">
<!--角度指定-->
<div class="print">
<h3 class="text-center">角度を設定しよう</h3>
<div>
<input type="text" id="text" value="" placeholder="ここに角度をいれてから設定→">
<button class="btn btn-primary" id="moveto">設定</button>
</div>
</div>
<!--電源操作ボタン-->
<div class="led">
<h3 class="text-center">電源</h3>
<button class="btn btn-primary" id="on">電源 ON</button>
<button class="btn btn-primary" id="off">電源 OFF</button>
</div>
</div>
<script>
var obniz = new Obniz("OBNIZ_ID_HERE");
obniz.onconnect = async function() {
var servo = obniz.wired("ServoMotor", {gnd:0, vcc:1, signal:2});
obniz.display.clear();
obniz.display.print("Hello World");
$("#on").click(function() {
servo.on();
});
$("#off").click(function() {
servo.off();
});
$("#moveto").on("click", function() {
obniz.display.clear();
obniz.display.print("設定角度:");
obniz.display.print($("#text").val());
servo.angle(parseInt($("#text").val())); // エラー処理は無し
});
};
</script>
</body>
</html>
コンソールから、角度を設定してごらん。
日本語の表示でわかりやすいね。
えっと、角度は90度でいいかな。90を入れて、[設定]。
あれ、動かない・・・
さっきサンプルページで90度に設定したから、変わらないんだよ。
0度にしてごらん。
元の場所にもどったよ!
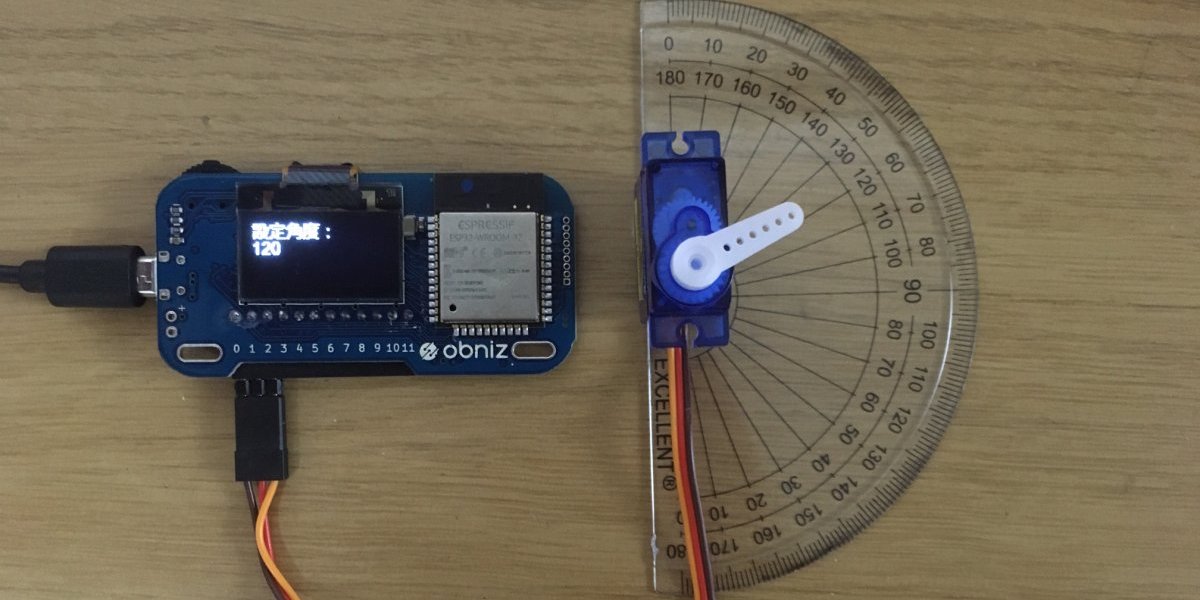
分度器を持っているよね?
それを置いて、確認してみようか。
好きに動かしてごらん。

色々な角度にできるんだね。普通のモーターと違って面白いね。
サーボモーターは決まった範囲の中で、好きな角度に動かせるんだ。
このパーツは、0度から180度までの範囲みたいだね。それ以上入れても、先にはいかないよね。
そうだね。
あれ、下の[電源 ON]と[電源 OFF]は、何?
押しても特に変わらないね。
電源が入っていないと、その位置を保てないんだよ。
[電源 ON]の状態で、90度に設定してから、手で針を0度のほうに動かせるか、やってごらん。
動かないね・・
モーターが電気の力で、動かないようにしているからだよ。
今度は、[電源 OFF]の状態では、どうかな?
おー、手で動かせたよ。
じゃあ、今度は[電源 ON]してごらん。
90度のところに戻ったね。
サーボモーターは、角度を固定できるんだ。
電源が入っていれば、その角度に固定させるように力が働くから、モーターの先に「負荷」がかかっても、決まった角度のまま止まったままなんだよ。
「ふか(負荷)」って、何?
算哲の小学国語辞典で調べてみよう・・・
あれ、ないね。小学生には、あまり「負荷」を掛けたくなと言うことかな・・・(ごめん、寒いね。負荷には、重荷、負担のような意味もあるんだ)。