小学1年生の僕が、obnizで勉強していること
【第1-2講】サンプルの修正(2)

まずは、パパが作ったサンプルを修正してみよう。
ライブラリを見ると、LED はonとoffだけじゃなくて、点滅させるblinkという命令もあるね。
ランプが点滅するの?
直したい!!
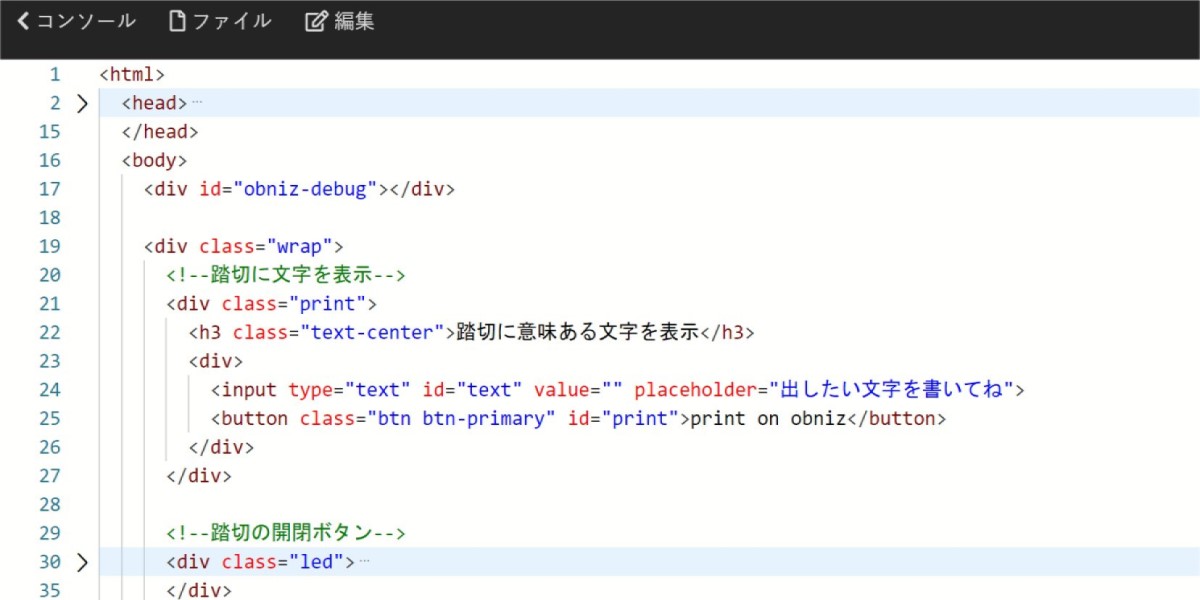
まずは、プログラムの中で LED をonしているところは、どこかわかる?
そこはね、ブラウザ画面に表示されるボタンを定義しているところなんだよ。
そのボタンが押された時の動きは、下のほうに定義してあるんだ。
じゃあ、実行してみよう。
わーい!
[LED ON]ボタンを押したら、点滅したよ!
でも、またONにしたい時はどうするの?ONも点滅でできるようにするには、どうすればいいの?
じゃあ、ボタンを増やせばいいんじゃない。
やったー!
[LED 緊急事態]ボタンを押したら、点滅したよ。
じゃあ、[LED ON]ボタンを押してごらん。
あれー、点滅したままだ・・
プログラムの追加したところに、「on」が残ってるね。
「id=”on“」のidというのは、識別子のことで、この名前でボタンを区別してるんだよ。
今は、onが二つあるからおかしいんだ。
まだ、直っていないところが残っているからだよ。
どこをどう直せばいいか、わかるかな?
LEDサンプルの修正(途中)
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
/>
<link rel="stylesheet" href="/css/starter-sample.css">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script
src="https://unpkg.com/obniz@3.6.1/obniz.js"
crossorigin="anonymous"
></script>
</head>
<body>
<div id="obniz-debug"></div>
<!--文字の表示-->
<div class="wrap">
<div class="print">
<h3 class="text-center">Print words on obniz</h3>
<div>
<input type="text" id="text" value="Hello World" placeholder="Input in freely">
<button class="btn btn-primary" id="showtime">Print on obniz</button>
</div>
</div>
<!--ダイヤルスイッチの状態を表示-->
<div class="switch">
<h3 class="text-center"> Swtich </h3>
<span id="print">undefined</span>
</div>
<!--LEDのON/OFFボタン-->
<div class="led">
<h3 class="text-center">Turning on a LED</h3>
<button class="btn btn-primary" id="on">LED ON</button>
<button class="btn btn-primary" id="off">LED OFF</button>
<button class="btn btn-primary" id="緊急事態">LED 緊急事態</button>
<dl>
<dt>Demo Pin assign</dt>
<dd>- io0:gnd</dd>
<dd>- io1:green</dd>
<dd>- io2:yellow</dd>
<dd>- io3:red</dd>
<dd>- Switch state will be printed on browser</dd>
</dl>
</div>
</div>
<script>
var obniz = new Obniz("OBNIZ_ID_HERE");
obniz.onconnect = async function() {
var led = obniz.wired("Keyestudio_TrafficLight", {gnd:0, green:1, yellow:2, red:3});
obniz.display.clear();
obniz.display.print("Hello World");
obniz.switch.onchange = function(state) {
$("#print").text(state);
obniz.display.clear();
obniz.display.print(state);
};
$("#showtime").on("click", function() {
obniz.display.clear();
obniz.display.print($("#text").val());
});
$("#on").click(function() {
led.green.on();
led.yellow.on();
led.red.on();
});
$("#off").click(function() {
led.green.off();
led.yellow.off();
led.red.off();
});
$("#on").click(function() {
led.green.blink();
led.yellow.blink();
led.red.blink();
});
};
</script>
</body>
</html>
おすすめ